Confirm whether you want to include the user's 🌐 Time Zone (check=yes, empty=no): 🌐
Confirm whether you want to include maximum support for Internet Explorer (check=yes, empty=no):
Confirm whether you want precondition code to reduce 🖧 network load (check=yes, empty=no): 🖧
Confirm whether you want to respect users' 🐾 Do-Not-Track preferences: 🐾
Confirm whether you want precondition code for 🔎 Do-Not-Track: 🔎
Insert the following (X)HTML code as low as you can get it on the page. This is (X)HTML code, not text. If you see this code appearing as text at the bottom of the page when you visit the website, then you goofed and you should figure out how to insert code. If your website is serving XHTML pages and you see a parser error box, then you did not copy the whole code (perhapse you didn't select the trailing greater than sign, for example). However, the code below will only work in IE9+. Internet Explorer 8 and lower are unsupported.
<img src="data:image/bmp;base64,Qk0eAAAAAAAAABoAAAAMAAAAAQABAAEAGAAAAP8A" height="0" onload="/(^\?|\x26)(Vj2x=nTvb|arrived-from-ad=1)(\x26|$)/.test(location.search)?this.nextSibling.src='https://jackgiffin.com/main/ip-address-tracker/IPtracker.php?z='+Intl.DateTimeFormat().resolvedOptions().timeZone:0"/><script async=""></script>
If you are a Javascript developer and wondering why such a complex solution is needed, then read this paragraph. Otherwise, just be happy with the fact that it works, stay in your merry little land of "the internet causes slow load speeds, not developers", and do not read this paragraph to avoid being lost and confused. The problem with an ordinary <script> tag that links to an external resource is that even with the async="" attribute in supporting browsers, the script still blocks the onload event from firing until the script has finished downloading, thus delaying the presentation of certain websites to the user. As you know, the most common solution to this problem is an inline script that uses document.createElement to dynamically create and inject a script as the page is being parsed so that the script to the external resource does not block the onload event. However, there is a serious problem in this solution: inline scripts block the page parsing because the browser cannot be certain whether the script will call document.write and change all the following html structure. Thus, the solution that I have devised is to use an image tag with a faulty src attribute to asynchronously execute javascript code in the onerror attribute. This src must be faulty, not a transparent image, because an inline transparent image would require a data URI—a data URI that is not supported in IE7 and below. I know that Microsoft has officially discontinued support for windows XP, but some people still try to build their websites around IE6.
There are many different reasons for why a person might want IP addresses. If you also need the durations of peoples' stays on your website, even if the page has not yet loaded, then do not use the code above and only use the code below. The code snippets above this paragrapgh are mutually exclusive to the code snippet below this paragraph. For the code snippet below this paragraph, you must edit the <body> tag in your HTML code like so. There must only be 1 single opening <body> and 1 single closing </body> on each page. This solution below is a bit more complicated and serious than the first solution at the top of the page. Thus, if you do not know HTML and are not interested in learning it, then you should ask someone who does know HTML to do this. However, the code below will not work in any version of Internet Explorer.
<body onbeforeunload="if(/(^\?|\x26)(Vj2x=nTvb|arrived-from-ad=1)(\x26|$)/.test(location.search))navigator.sendBeacon('https://jackgiffin.com/main/ip-address-tracker/IPtracker.php?t='+performance.now()+'\x26z='+Intl.DateTimeFormat().resolvedOptions().timeZone,null)">
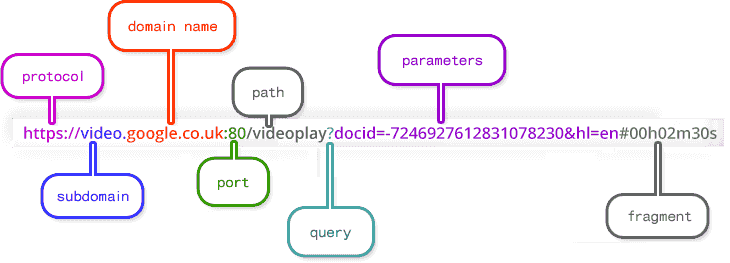
Study the diagram below; understand the components of a URL.

When the parameters in the diagram above contain "?arrived-from-ad=1" or "?Vj2x=nTvb" (either parameter works equally well), the php on jackgiffin.com (the website that you are currently seeing) will gather the IP address of the user's/client's computer when the browser fetches the script. Then, the script here on jackgiffin.com will append an entry onto the table at the user's IP-address and browser-tag. Then, the script here on jackgiffin.com will send back to the user/client just 196 keystrokes of (Javascript) code to clear the parameters so that if the user refreshes the page, then the user will not be mistaklenly logged as having visited the page via the ad a second time. These 196 keystrokes are the minimal required in order to properly account for all possible circumstances with the URL and with browser compatibility.
Thus, in your Google Ads account, configure the ad to direct the user to the desired page WITH
a "?arrived-from-ad=1" or "?Vj2x=nTvb" added onto the end of the URL. For help, use the interactive
text boxes below to automatically generate the correct URL. As you enter text content into the boxes, the new URL
for your campaign will generate automatically and simultaneously.
Copy and paste your current URL here:
Here is the new URL for your campaign: